بسم الله الرحمن الرحيم والصلاة
والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
من الإضافات الهامة لمدونات بلوجر هى فهرس يضم عناوين موضوعات ومشاركات المدونة فمن الضرورى إنشاء خريطة تنظم الأقسام وما تضمه من مواضيع لتمكن الزائر من الإطلاع على محتوى المدونة بالكامل بطريقة مرتبة.
(يمكن الإطلاع على طريقة عرض احدث المواضيع على بلوجر حسب أقسام المدونة)
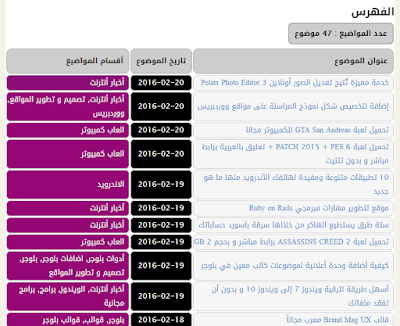
لمعاينته
هذه الإضافة مقدمة من Beautiful Beta وقد قمت بتعريبها وتنسيقها بأكواد Css لتناسب المدونات العربية.
وهذه صورة للفهرس لمعاينته:
مميزات كود فهرس مدونات بلوجر المطور
1. عرض تاريخ النشر لكل موضوع لمعرفة الموضوعات الأحدث والأقدم.
2.عرض أقسام أو التصنيفات الخاصة بكل موضوع.
3.إمكانية ترتيب الموضوعات من قبل الزائر حسب التاريخ وذلك بالضغط على كلمة التاريخ فيتغير الترتيب من الأحدث إلى الأقدم أو العكس.
3. يسمح للزائر أيضا فلترة الموضوعات بحسب أقسام المدونة وذلك بالضغط على عنوان قسم معين سيظهر فقط الموضوعات الخاصة بهذا القسم.
4.عرض العدد الكلى للموضوعات مع عدد مواضيع القسم المحدد.
5. ظهور ملخص للموضوع بمجرد مرور الماوس على رابط عنوان الموضوع.
6.تخطى مشكلة تكرار المواضيع المشتركة بالتسميات.
طريقة تركيب كود فهرس مدونات بلوجر
1.قم بإنشاء صفحة جديدة ذات عنوان فهرس الموقع أو خريطة الموقع.
2.إنسخ الكود التالى وألصقه داخل Html الخاص بالمشاركة مع إستبدال الرابط الملون باللون الأحمر برابط مدونتك.
<div id="bp_toc"><script src="https://rawgit.com/Abu-Omar/profit-tech/master/profit-tech-site-map.js" type="text/javascript"></script><script src="http://CKIMO.blogspot.com/feeds/posts/summary?alt=json-in-script&max-results=999&callback=loadtoc" type="text/javascript"></script><style> #bp_toc { font-family: Droid Arabic Kufi; font-size: 14px; margin-bottom: 10px; margin-top: 28px; text-align: right; width: 100%; } #bp_toc a {text-decoration: none;} .toc-note { background: #CDCDCD ; border: 2px solid #ADADAD; color: #000; padding: 5px 10px; position: relative; right: 2px; top: -13px; border-radius: 8px; -webkit-border-radius: 8px; -moz-border-radius: 8px; font-weight: bold; } .toc-header-col1, .toc-header-col2, .toc-header-col3 { background: #CDCDCD; border: 1px solid #ADADAD; color: #000; padding: 10px; font-size: 14px; font-weight: bold; border-radius: 10px; } /*عناوين المواضيع */ .toc-header-col1 { width:52%;} .toc-entry-col1 { background: #F6F6F6; text-align: right; border: 1px solid #CDCDCD; border-radius: 8px; -webkit-border-radius: 8px; -moz-border-radius: 8px; padding-right: 8px; transition: all 1s ease-out 0s; } .toc-entry-col1:hover { background: #E3DAFC; border-color: #A7A8A8; transition: all 1s ease-out 0s; } /*التاريخ*/ .toc-header-col2 {width: 16%;text-align: center; } .toc-entry-col2 { background: #000; border: 1px solid #CDCDCD; border-radius: 8px; -webkit-border-radius: 8px; -moz-border-radius: 8px; color: #fff; text-align: center; transition: all 1s ease-out 0s; } .toc-entry-col2:hover { background: #fff; border-color: #CDCDCD; color: #000; transition: all 1s ease-out 0s; } /*الأقسام*/ .toc-header-col3 {width:32%;} .toc-entry-col3 { background: #960776; border: 1px solid #CDCDCD; text-align: right; border-radius: 8px; -webkit-border-radius: 8px; -moz-border-radius: 8px; color: #fff; padding-right: 8px; transition: all 1s ease-out 0s; } .toc-entry-col3 a { transition: all 1s ease-out 0s; color: #fff; } .toc-entry-col3 a:hover { color: #ffd600; transition: all 1s ease-out 0s; } .toc-entry-col3:hover { background: #3D5288; border-color: #A7A8A8; transition: all 1s ease-out 0s; } </style></div>
3. استبدل الجزء الملون باللون الاحمر برابط موقعك